



 accesses since April 2, 1996
accesses since April 2, 1996 copyright notice
copyright notice




 accesses since April 2, 1996
accesses since April 2, 1996
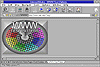
Test patterns are on the return. This time they are digital, and they are on the Internet.
It's hard to believe that there was a time when test patterns were needed. Unreliable vacuum tube technology, noisy broadcast signals, and exclusively manual video adjustments made it necessary to continuously adjust television pictures.
Old timers will recall that controls with ominous sounding names like "horizontal linearity" and "vertical roll" adorned their television panel, thereby providing the viewer limited control over the size and shape of the image. However, in order to properly use these controls one had to have a standardized test pattern - a benchmark against which the viewed image could be compared. The test pattern allowed the user to assess the degree to which the television properly reproduced the image. The earliest test patterns were purely geometrical. Color followed in the late 1950s. Audio was stable enough on even the earliest televisions that it was never tested beyond an occasional blast from the emergency broadcast signal.
The current World Wide Web Test Pattern works essentially the same way for the Internet.
As with other Internet services, the Web is really nothing more than a set of client/server protocols together with programs which conform to them. The first protocol, HyperText Transfer Protocol (HTTP), provides a standard for communication between the client computer and the server computer. As with other client-server protocols, HTTP defines the procedures necessary for the client to establish a connection with the server, make a request of the server, obtain a response from the server, and close the connection with the server. Client-server software is conceptually quite simple if non-trivial to implement.
The second protocol is the "language" of the Web - the HyperText Markup Language or HTML. HTML defines the internal structure of the Web's "documents". It accomplishes this through a primitive tagging convention which associates "meaning" or "function" with elements of the document. For example, a sensitive (clickable) document anchor which points to a uniform resource locator (URL) would be couched within the tag pairs "<A HREF=....>" and "</A>"; an image would be identified by the tag "<IMG SRC="....">, and so forth. While unsophisticated, it works - at least for the most part.
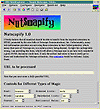
The World Wide Web Test Pattern addresses the phrase "at least for the most part." As with its earlier television ancestor, it provides a benchmark against which the performance of Web clients may be compared. Figures 1 and 2 illustrate the point. In both cases, the homepage of the Web Test Pattern is shown. This homepage has features like image centering and background graphics which are included in the latest level 3 HTML specifications proposed by the World Wide Web Consortium. But only one of the two Web clients depicted in the screen shots complies with all of these features.


Web client developers do not implement the recommended features consistently. This inconsistency translates into headaches for the end user, for the content gets corrupted as it is presented. This has several implications. First, it means that "what you see isn't necessarily what exists on the server". For this problem I will coin the acronym WYSINWEOS- pronounced "wizinwus" - a kind of existentialist Web twist on WYSIWYG. WYSINWEOS is likely to be with us for quite awhile.
To illustrate the scope of the problem, of the eight primary navigator/browser clients which we use in our lab, only two fully comply with the HTML level 0 specifications which date back to 1993 (stoneage by Web standards). While the occasional deficiencies (e.g., underlining and the rendering of menu, directory and unordered list element tags) are not earthshaking, they can be irritating. This problem gets worse as we escalate HTML levels, until we reach a free-for-all at version 3, which is the upcoming standard.
This conflict over standards has even become politicized over the net. At this writing there are actually "digital campaigns" for and against Netscape extensions (see Figures 1 and 2). While little of any enduring value will likely follow from this activity, that fact that it takes place suggests that there are some important issues which underlie it.


Enter the World Wide Web Test Pattern. This Web site was conceived as a general-purpose test bench for users and developers to check for HTML compliance. While still under construction, it already includes a standard suite of tests for text, audio, graphics, meta links, animations, forms and tables. The URL is http://www.uark.edu/~wrg/.
Figures 1 and 2 illustrate how the Web Test Pattern may be used. The differences mentioned above illustrate the capabilities of the Web clients used. Some of the tests, as those above, are passive. The user merely loads the test document and views the result. In other cases, the tests require direct user involvement. In any event the Web Test Pattern may be used to detect weaknesses in Web client support.
As a historical note, the World Wide Web Test Pattern was produced by the University of Arkansas Web Resources Group which includes the author, Jon Ashley, Troy Cash, Peter Laws and John Wiggins.
For more information on Internet Traffic, see http://www.cc.gatech.edu/gvu/stats/NSF/merit.html.
For more information on HyperText Markup Language, see http://www.w3.org/hypertext/WWW/MarkUp/MarkUp.html.
The World Wide Web Test Pattern is at http://www.uark.edu/~wrg/. Look at the "Perspectives " page while you are there.